Open Processing
Dir macht kreatives Gestalten Spaß? Und du wolltest schon immer mal bewegte Bilder gestalten? Dann ist das Programm Open Processing genau das richtige für dich.
Open Processing ist eine online Programmierumgebung in der du mit Code grafische Ausgaben erzeugst. Du musst nicht programmieren können, um mit Open Processing zu arbeiten – die Library p5js hilft dir dabei mit wenigen, einfachen Befehlen viele großartige Ergebnisse zu erzeugen. Du brauchst dafür nur einen PC oder Laptop mit Maus/Touchpad und einer Tastatur, eine Internetverbindung, eine E-Mail-Adresse, und die Motivation weiter zu lesen.
Konto anlegen
Um in Open Processing arbeiten zu können, musst du zuerst ein Benutzer*Innen-Konto anlegen. Gehe dafür auf die Webseite www.openprocessing.org. Durch einen Klick auf den Button „Join“ wirst du auf die Anmeldeseite weitergeleitet. Gib dort einen Namen (das kann auch ein Pseudonym sein), deine E-Mail-Adresse und ein Passwort ein. Bestätige dann, dass du kein Roboter bist (oder?!) indem du auf das Kästchen vor „Ich bin kein Roboter“ klickst. Anschließend kannst du deine Anmeldung mit einem Klick auf „Join“ abschließen – du wirst dann auf deine Profilseite weitergeleitet
Die Programmierumgebung kennenlernen
Klicke auf deiner Profilseite auf den Button „Create a Sketch“ um die Programmierumgebung zu öffnen. Du solltest jetzt einige Zeilen Code sehen – dies ist der Code Editor, in dem du deinen Code schreibst.
Zusätzlich gibt es noch den Ausgabebereich, in dem dein Code ausgeführt wird und du das Ergebnis siehst. Im oberen Bereich des Bildschirms findest du zu zwei Buttons, mit denen du die beiden Bereiche öffnen kannst. Mit einem Klick auf den Play-Button startest du dein Programm im Ausgabebereich. Ein Klick auf den Restart-Button startet dein Programm erneut. Durch Klicken auf den Code-Button gelangst du zurück zum Code Editor. Viel mehr gibt es in Open Processing nicht zu entdecken. Daher geht’s direkt weiter mit der doch recht wichtigen Frage: Was macht der Beispielcode eigentlich?
Die Funktionen setup () und draw()
Die Funktion setup() wird beim Starten des Programms ein einziges Mal aufgerufen. Anschließend wird die Funktion draw() aufgerufen. Sobald aller Code in der Funktion ausgeführt wurde, beginnt sie wieder von vorne. Das geschieht so lange, bis das Programm gestoppt wird.
Was sind Funktionen?
Funktionen aufrufen, die der PC dann ausführt – das Prinzip funktioniert ein bisschen wie Magie – wenn du die richtige Zauberformel kennst, passieren faszinierende Sachen. Der Name der Funktion ist dabei der Zauberspruch.
Zusätzlich braucht der Computer aber manchmal noch weitere Informationen, um die Funktion genauso auszuführen, wie du das willst. Diese weiteren Informationen werden Parameter genannt und stehen in Klammern ( ) hinter dem Funktionsnamen. Jeder Funktionsaufbau wird danach immer mit einem Strickpunkt beendet. Funktionsaufrufe haben daher immer folgenden Aufbau:
Am Beginn eines Programmes, kannst du die Größe der Zeichenfläche festlegen. Dies geschieht mit dem Funktionsaufruf:
createCanvas(breite, höhe);
Wenn du den gesamten Bildschirm nutzen möchtest, kannst du als Parameter windowWidth und windowHeight nutzen. Der Computer nutzt dann automatisch die Höhe und Breite des aktuellen Bildschirms. Der Funktionsaufruf sieht dann so aus:
createCanvas(windowWidth, windowHeight);
Farbvariationen
Background (100) heißt der Bildschirm ist grau. Die Skala der Farbintensität geht von 0 (schwarz) bis 255 (weiß).
Will man Farben erzeugen muss man die Rot-, Grün-, und Blauanteile (r,g,b) definieren.
Background (255,0,0) ist ein roter Hintergrund
Background (155,0,255) ist ein violetter Hintergrund
Formen
In dieser Zeichenfunktion wird eine Ellipse mit dem Durchmesser 20, 20 erzeugt also ein Kreis, der immer an der Stelle „gezeichnet“ wird wo der Mauszeiger steht.
Verändert man die letzten zwei Parameter des Funktionsaufrufes, verändert sich die Größe der Ellipse. Wenn die beiden Parameter den gleichen Wert haben, wird ein Kreis gezeichnet.“
ellipse(mouseX, mouseY, 40, 60); ergibt das folgende Bild:
Mit „fill“ kann man dem Kreis eine Farbe geben
fill (0,255,0); ergibt also nach dem RGB-Farbschema grüne Ellipsen
Zufallswerte
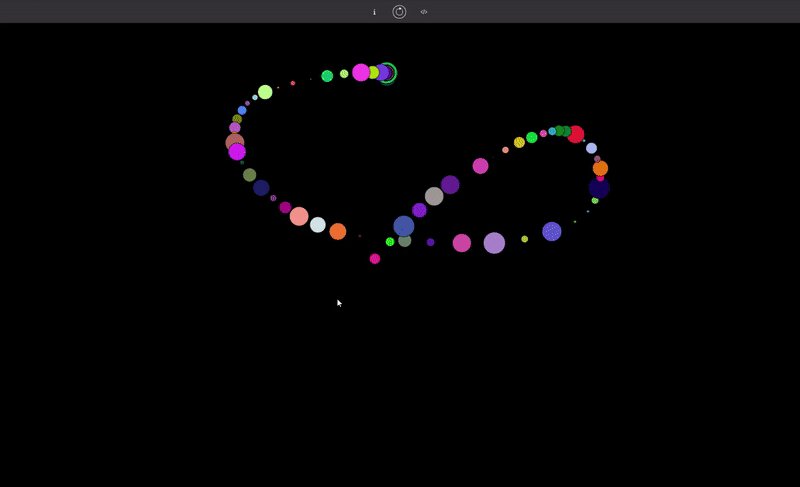
Ganz bunt wird es, wenn für jeden Farbwert Zufallswerte eingesetzt werden.
Das besondere vom Zeichnen via Code ist, dass du mit dem gleichen Programmcode viele verschiede Bilder erzeugen kannst. Eine Möglichkeit dafür ist der Einsatz von Zufallswerten. Anstelle eines festen Werts in deinem Code, rufst du die random()-Funktion auf.
random(255) erzeugt einen zufälligen Zahlenwert zwischen 0 und 255
Das ist das Ergebnis
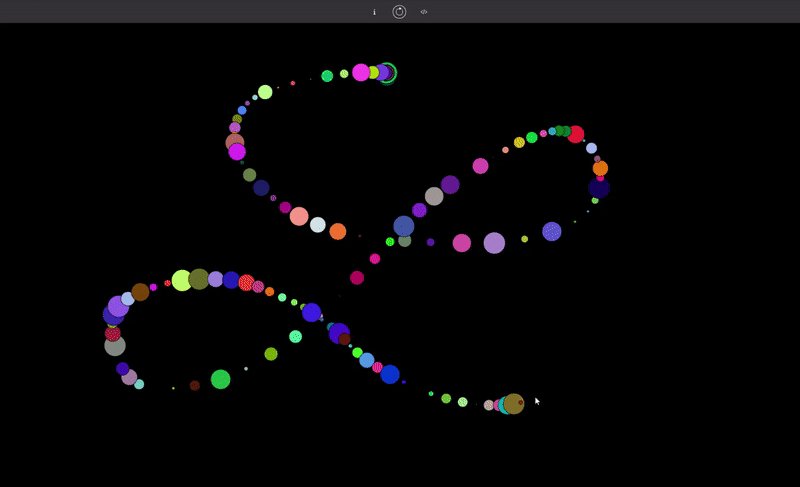
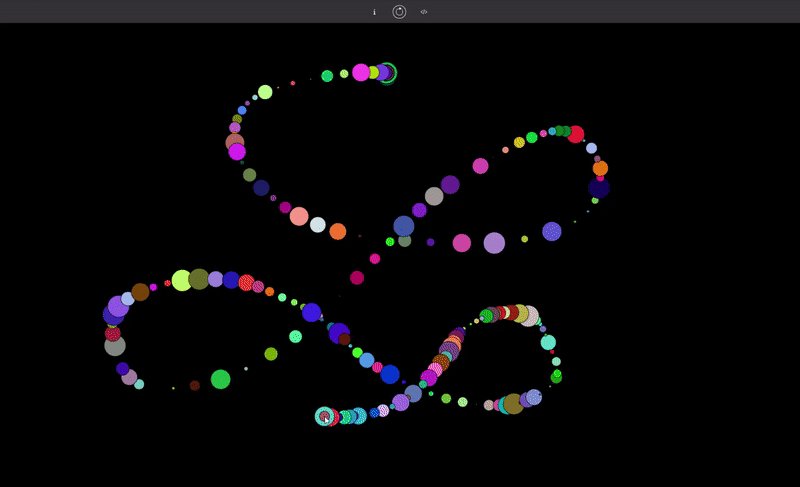
Durchmesser als Zufallswert noch dazu
Mehr Code Beispiele des Girls Digital Camps gibt es auf der Seite https://www.openprocessing.org/user/230454/#sketches