Webdesign!
Blog oder Website – wo ist der Unterschied?
Jeder Blog ist eine Website, aber nicht jede Website ein Blog.
Website bedeutet einfach nur, dass sich hier etwas im Netz befindet, was man aufrufen kann. Was diese Website aber beinhaltet, ist dadurch nicht definiert. Eine klassische Website ist vor allem für Unternehmen interessant vom Restaurant bis zum Autokonzern – für alle die etwas verkaufen möchten. Also wie eine erweiterte Visitenkarte.
Ein Blog, kurz für Weblog, ist eine Website, auf der mindestens eine Person Gedanken zu einem oder mehreren Themen veröffentlicht. Das kann gänzlich privat sein, z.B. eine Art öffentliches Tagebuch, oder ein bestimmtes Thema aufgreifen, wie z.B. Mode, Smartphones oder Pferde. Blogsysteme eignen sich dagegen sehr gut als Präsenz einer Privatperson im Netz.
Warum sollte oder könnte ich einen Blog betreiben?
Wozu braucht es einen Blog wenn es doch social media gibt? Alles was du in den sozialen Medien veröffentlichst, gehört dir nicht mehr. Egal ob Text, Bild, Video oder andere Medien. Denn die kostenlosen Angebote sind nur auf den ersten Blick kostenlos. Du bezahlst nicht mit Geld sondern mit deinen Daten.
Wenn du dagegen einen Blog auf einem eigenen Webspace betreibst, dann sind deine Daten unter deiner Kontrolle du kannst Einträge wieder löschen, Bilder von dir können nicht an fremde Personen weitergeleitet werden und es ist möglich bestimmte Einträge mit einem Passwort zu schützen. Wer es hat, sieht die Sachen. Wer nicht, eben nicht. Außerdem kannst du dein eigenes optisches Design gestalten. Der Kreativität sind keine Grenzen gesetzt wenn man weiß wie.
Wie wird eine Website erstellt? Oder hier: ein Blog?
Ende der 80er, also in der Steinzeit des Internets, stand man vor der Aufgabe, Informationen für viele Menschen auf einmal zugänglich machen zu wollen. So entstand HTML, was ausgeschrieben Hypertext Markup Language heißt. HTML ist keine Programmiersprache. Eine Programmiersprache hat echte Befehle und beherrscht z.B. Schleifen und Bedingungen. Man kann damit Aufgaben durch eine Abfolge solcher Befehle lösen. Das kann HTML jedoch nicht. HTML code beschreibt lediglich, wie ein Text aussehen soll und man kann andere Elemente wie beispielsweise Bilder mit einbinden. Alles was darüber hinausgeht, ist in den allermeisten Fällen kein HTML mehr, sondern wird mit Erweiterungen oder der Hilfe „richtiger“ Progammiersprachen dargestellt. Auf „HTML5-Editor.net“ könnt ihr testen, wie formatierter Text in HTML Code aussieht. Einfach dort Sachen eintippen und zuschauen, wie im anderen Fenster Code entsteht.
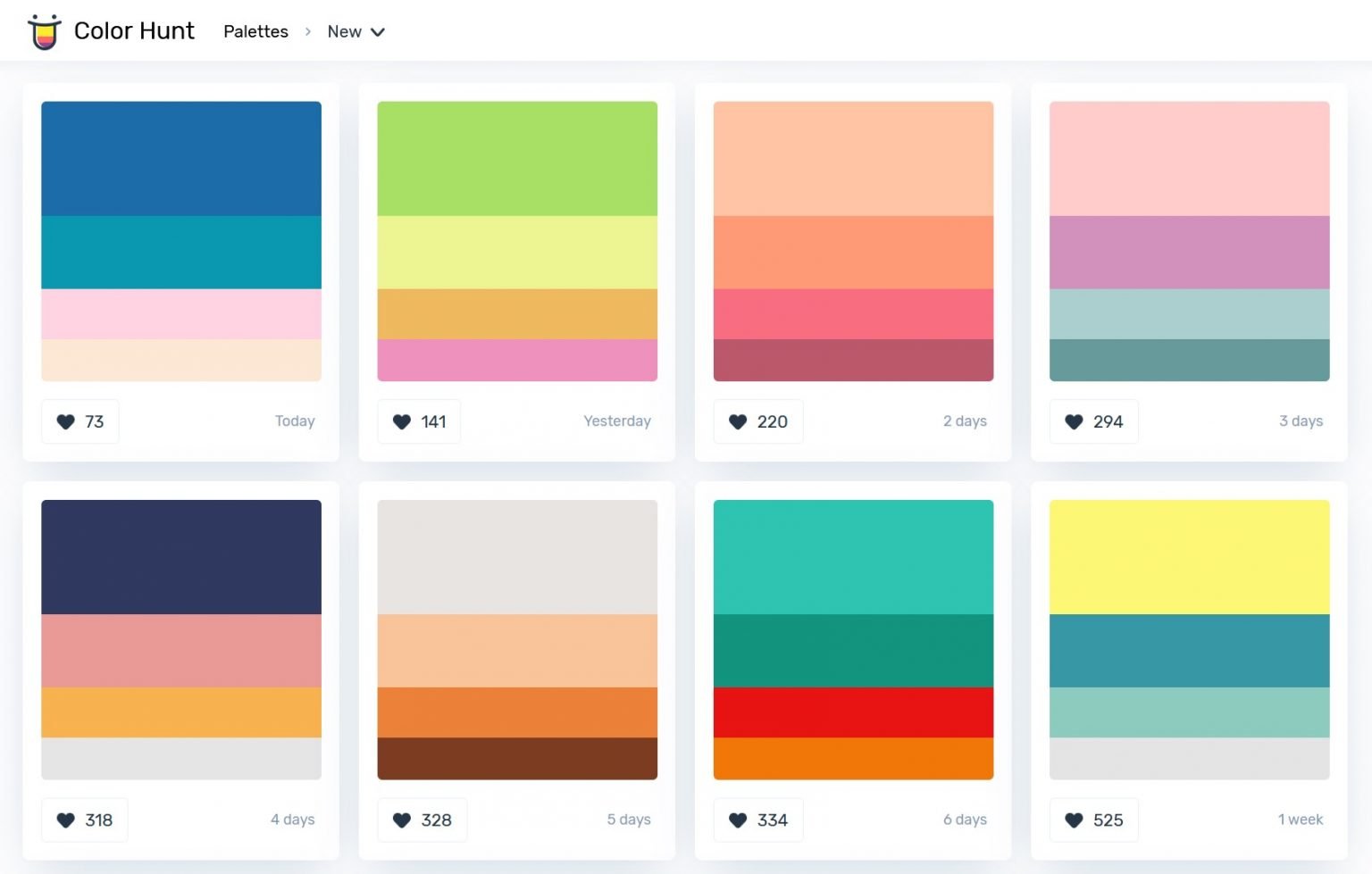
Wenn ihr eine Farbpalette gefunden habt die ihr schön findet, könnt ihr die Farben einfach über die Farbcodes definieren um euren Blog zu gestalten:
Was ist ein/e Webedesigner*in?
Webdesign ist echtes, komplexes Handwerk.. Man muss zum Beispiel ein grundlegendes Verständnis des Internets und der dort herrschenden Kultur besitzen. Darüber hinaus müssen Kenntnisse über verfügbare Technologien vorhanden sein, wie beispielsweise Scriptsprachen, Datenbanken, erweitertes HTML und serverseitige Möglichkeiten der Gestaltung. Oft wird fälschlicherweise vemutet, man müsste „lediglich“ designen können. Effektiv designed werden kann aber nur, wenn weitreichendes, technisches Verständnis vorhanden ist. Genauso wie ein Architekt sich mit Werkstoffen auskennen muss, muss ein/e Webdesigner*in deutlich mehr als nur Form- und Farbverständnis im Wissensarsenal haben. Dazu gehört auch die Fähigkeit, Wichtiges von Unwichtigem zu trennen, denn eine Website, egal welcher Art, ist immer eine Hierarchie: die wichtigste Information nimmt den prominentesten Platz ein. Danach folgt die Zweitwichtigste und so weiter. Und zu guter Letzt: es muss rechtliches Grundwissen vorhanden sein. Zum Beispiel darüber, welche Bilder verwendet werden dürfen und woher man die Rechte dazu bekommt, falls nötig (also fast immer).
Wie erstelle ich mir einen Blog?
Die Königsdisziplin wäre ihn selbst zu betreiben. Dafür mietet man sich Webspace und installiert dort ein Blogsystem (WordPress wäre ein gutes Beispiel hierfür). Oder man lässt das von einer versierten, bekannten Person erledigen (Den Dankeschön-Kuchen nicht vergessen dann). Alternativ kann man sich auch direkt auf WordPress.com einen Blog kostenlos estellen oder für schmalen Taler eigenen Webspace mitsamt Blog darauf mieten. Für mehr gestalterische Freiheit man nutzt einen Baukasten und baut sich selbst eine kleine Website mitsamt Blog zusammen. Jimdo oder Wix wären hier passende Adressen. Hat. Mit diesen oft kostenlosen Baukästen kann man sich ohne Programmierkenntnisse einen eigenen Platz im Web erschaffen. Auf Youtube finden sich tausende an Tutorials, die alles haarklein erklären – also einfach dort nachschauen gehen und sich inspirieren lassen.
Bildrechte:
Vorsicht: kaum ein Bild, das ihr nicht selbst geschossen habt, darf einfach so auf eurem Blog veröffentlicht werden. Und selbst wenn es von euch selbst stammt, müssen die Personen darauf mit der Veröffentlichung einverstanden sein.
Unter „https://www.e-recht24.de/artikel/blog-foren-web20/7361-so-nutzen-sie-bilder-rechtssicher-in-ihrem-blog.html“ findet ihr Bildrechte verständlich erklärt.
Und jetzt: frohes Bloggen!